The Resize option allows you to specify a percentage to resize the dimensions of the animation. 50% is set by default since animated Gifs normally play better when small and have a smaller file size. Change the value to 100% if you want the resulting Gif to have the same dimensions as your animation. Image of fill type progress bar. Could be a file name or data URI. Data-path: SVG Path command, such as M10 10L90 10. Used both in stroke and fill type progress bar. Data-fill: fill color, pattern or image when using a fill type progress bar with custom data-path. Could be image, generated patterns or colors.
5.1 Introducing the HTML-based Progress Bar
5.2 Implementation Steps
5.3 Customizing the Progress Bar
5.4 Fine-tuning the Progress Bar
5.5 Ajax-based Progress Bar (Version 3.1)
May 28, 2019 Inspiration. 30 Beautiful Loading Bar Design Examples (Gif Animated) Beautiful loading bar design examples will be shared with our readers for their inspiration. In this post, we mostly added Gif animated loading bar designs. These loading bars are really awe-inspiring & I hope you guys will like to have it when you’re waiting on page. Free Download Ajax Progress Loading Bar in 9 different sizes GIF files. Download more free animation loading gif files from flevix.
5.1 Introducing the HTML-based Progress Bar
Starting with Version 3.0, AspUpload offers a unique feature: an HTML-based progress indicator which pops up upon the commencement of an upload and displays the current upload status including the percentage completed and time remaining information. Once an upload is finished or aborted by the user, the progress window automatically closes. This feature is particularly useful when uploading large (over 1 MB) files.The progress bar is implemented using nothing but HTML and client-side JavaScript. No ActiveX controls or Java applets are used. A typical progress window looks like this:
The layout of the progress window is fully customizable. You can move around the progress bar and numeric indicators, change captions, add custom logos, etc.
5.2 Implementation Steps You must carefully follow these steps to add progress bar functionality to your application.Step 1. If your upload form is located in an .HTML file, you should make it into an .ASP file as some ASP script needs to be added to that file.
Step 2. At the top of your form file (above the actual form), place the following code:
| <% Set UploadProgress = Server.CreateObject('Persits.UploadProgress') PID = 'PID=' & UploadProgress.CreateProgressID() barref = 'framebar.asp?to=10&' & PID %> |
This code is responsible for creating a unique progress ID which connects the page containing the upload form with the progress indicator and upload script.
Step 3. Add the following JavaScript function to your form file below the ASP fragment of Step 2. You may place it between the <HEAD>...</HEAD> tags.
| <SCRIPT LANGUAGE='JavaScript'> function ShowProgress() { strAppVersion = navigator.appVersion; if (document.MyForm.FILE1.value != ' || document.MyForm.FILE2.value != ' || document.MyForm.FILE3.value != ') { if (strAppVersion.indexOf('MSIE') != -1 && strAppVersion.substr(strAppVersion.indexOf('MSIE')+5,1) > 4) { winstyle = 'dialogWidth=385px; dialogHeight:140px; center:yes'; window.showModelessDialog('<% = barref %>&b=IE',null,winstyle); } else { window.open('<% = barref %>&b=NN',','width=370,height=115', true); } } return true; } </SCRIPT> |
The function ShowProgress() is responsible for opening the progress bar window upon submission of your upload form. You may need to change the line
if (document.MyForm.FILE1.value != ' || document.MyForm.FILE2.value != ' || document.MyForm.FILE3.value != ')
according to your own form name and the names of your file item(s). In our example, the form name is MyForm, and the file items are FILE1, FILE2 and FILE3.
Step 4. Add an extra parameter to the ACTION attribute of your upload form, as follows:
<FORM NAME='MyForm' METHOD='POST' ENCTYPE='multipart/form-data'
ACTION='progress_upload.asp?<% = PID %>'>
Step 5. Add an OnSubmit attribute to your upload form which calls the ShowProgress() routine added in Step 3, as follows:
<FORM NAME='MyForm' METHOD='POST' ENCTYPE='multipart/form-data'
ACTION='progress_upload.asp?<% = PID %>'
OnSubmit='return ShowProgress();'>
Step 5. Make sure the files FRAMEBAR.ASP, BAR.ASP, and NOTE.HTM are located in the same directory as your form file. FRAMEBAR.ASP contains the main frameset for the progress indicator. Under IE, it invokes the file BAR.ASP within an <IFRAME>. Under Netscape, it invokes the files BAR.ASP and NOTE.HTM within a regular <FRAMESET>. You only need to modify the files BAR.ASP and NOTE.HTM to customize your progress indicator. We do not recommend making any changes to the file FRAMEBAR.ASP, unless you need to change the size of your progress bar.
Step 6. Add the following line to your upload script right after the CreateObject line:
| <% Set Upload = Server.CreateObject('Persits.Upload') Upload.ProgressID = Request.QueryString('PID') ... |
This tells the UploadManager object the progress ID of the current upload, thereby connecting it to the progress window.
The sample files progress.asp and progress_upload.asp demonstrate a simple progress bar-enabled upload system.
Click the link below to run this code sample:
http://localhost/aspupload/05_progress/progress.asp
5.3 Customizing the Progress Bar To change the phrase To cancel uploading, press your browser's STOP button, make the appropriate modifications in the files FRAMEBAR.ASP (for IE) and NOTE.HTM (for Netscape).All other modifications involve the method UploadProgress.FormatProgress called in the file BAR.ASP.
The method FormatProgress expects the following parameters:
ProgressID
Iteration (in/out)
BarColor
Format
ProgressID is a unique ID passed to the file BAR.ASP via the PID variable.
BarColor is the color of the progress bar. By default, this value is '#0000F7'.
Iteration will be covered later.
Format is a string containing special characters (described below) which controls the HTML layout of the progress window. By default, this value is
'%TUploading files...%t%B3%T%R left (at %S/sec) %r%U/%V(%P)%l%t'
The format string may contain the following special characters:
%T - the beginning of an HTML table (<table><tr><td>)
%t - the end of an HTML table (</td></tr></table>)
%d - a new column (</td><td>)
%r - a new column aligned to the right (</td><td align=right>)
%c - a new column aligned to the center (</td><td align=center>)
%l - a new row (</td></tr><tr><td>)
%n - a line break (<br>)
%Bn - the progress bar; n indicates the number of percentage points per progress square. Our sample uses %B3. For a solid progress bar, use %B0.
The following special characters are placeholders for various numeric values:
%E - elapsed time
%R - remaining time
%S - current transfer speed
%U - transferred amount
%V - total upload size
%P - percentage completed
%Y - remaining amount
The code samples progress1.asp, BAR1.ASP and FRAMEBAR1.ASP demonstrate a customized progress bar which displays a logo. The following changes were made to the original files:
- In the file progress1.asp, the barref variable points to FRAMEBAR1.ASP instead of FRAMEBAR.ASP. Also, the dialog height is increased by 50 points:
barref = 'framebar1.asp?to=10&' & PID
winstyle = 'dialogWidth=385px; dialogHeight:190px; center:yes';
...
window.open('<% = barref %>&b=NN',','width=370,height=165', true) - In the file FRAMEBAR1.ASP, all references to BAR.ASP are replaced by BAR1.ASP, and the sizes are changed as well:
<IFRAME src='bar1.asp?PID=... frameborder=0 framespacing=10 width=369 height=115></IFRAME>
...
<FRAMESET ROWS='80%, 20%' COLS='100%' border='0' framespacing='0' frameborder='NO'> - In the file BAR1.ASP, the format string is changed as follows:
'<CENTER><IMG SRC=logo.gif></CENTER>%TUpload Progress%t%B3%T%R left (at %S/sec) %r%U/%V(%P)%l%t'
- And finally, an image file logo.gif is placed in the appropriate virtual folder.
http://localhost/aspupload/05_progress/progress1.asp
5.4 Fine-tuning the Progress Bar If something goes wrong with an upload, and the progress bar window stops receiving signals from the server, it will remain open for 10 refreshes (roughly 10 seconds as the progress window is refreshed every second).This parameter can be changed, if necessary. The value 10 is passed to the progress bar via the to (time open) variable, as follows:
barref = 'framebar1.asp?to=10&' & PID

This line of code is located in the top portion of your upload form file (in our case, progress.asp and progress1.asp).
5.5 Ajax-based Progress Bar (Version 3.1) As of AspUpload 3.1, the progress bar can be displayed on the same page as the upload form, as opposed to a pop-up window. This is made possible via the Ajax technology, and a new method of the ProgressManager object, XmlProgress. The Ajax-based progress bar is demonstrated by this Live Demo.For an Ajax-base implementation, the upload form and upload script can be combined into a single file which may look as follows:
progress_ajax.asp:| <HTML> <HEAD> <% Set Upload = Server.CreateObject('Persits.Upload') ' This is needed to enable the progress indicator Upload.Save 'c:upload' If Upload.Files.Count > 0 Then <script src='progress_ajax.js'></script> </HEAD> <FORM METHOD='POST' ENCTYPE='multipart/form-data' <INPUT TYPE='FILE' NAME='FILE1'><BR> <INPUT TYPE='SUBMIT' VALUE='Upload!'> <div></div> <% = Res %> </BODY> |
Much of the script above is similar to what we used for the pop-up progress bar described in the previous sections of this chapter. There are two new items to note:
- The inclusion of the JavaScript file progress_ajax.js which contains the Ajax code:
<script src='progress_ajax.js'></script>
- A <div> placeholder that the Ajax code will use to display the progress bar:
<div></div>
The file progress_ajax.js contains the definitions of the ShowProgress and OnStop functions and also auxiliary code common to all Ajax implementations:
progress_ajax.js:| var xmlHttp; var TimoutID; var strSessionID; var IsChrome; // chrome requires special treatment function GetXmlObject() function stateChanged() document.getElementById('txtProgress').innerHTML = strFormat; // schedule next update in 1 sec. function OnStop() document.getElementById('txtProgress').innerHTML = 'Stopped'; function ShowProgress( strPID ) xmlHttp.onreadystatechange = stateChanged; // Chrome and Safari require false instead of true in xmlHttp.Open strSessionID = strPID function Update() |
The Ajax code shown above essentially invokes the script progress_ajax_update.asp, which supplies the updated progress information, every 1000 milliseconds, and displays it on the upload form page.

The script progress_ajax_update.asp is very simple: it calls the ProgressManager method XmlProgress introduced in Version 3.1 which returns the progress information broken down into individual pieces and packaged as an XML document.
progress_ajax_update.asp:| <%@EnableSessionState=False%> <% response.expires = -1 response.contenttype = 'text/xml' PID = Request.QueryString('pid') Set UploadProgress = Server.CreateObject('Persits.UploadProgress') |
The XML document returned by XmlProgress has the following structure (shown with sample data):
<?xml version='1.0'?>
<Progress>
<ElapsedTime>02:44</ElapsedTime>
<RemainingTime>01:53</RemainingTime>
<PercentComplete>28</PercentComplete>
<TotalBytes>6.13M</TotalBytes>
<UploadedBytes>1.71M</UploadedBytes>
<RemainingBytes>4.42M</RemainingBytes>
<TransferSpeed>39.8K/Sec</TransferSpeed>
</Progress>
The function stateChanged() of the file progress_ajax.js uses the following code to parse out the individual components of the progress information from this XML document:
| function stateChanged() { if (xmlHttp.readyState 4) { var Xml = xmlHttp.responseXML; var PercentComplete = var RemainingTime = var TransferSpeed = var TotalBytes = var UploadedBytes = } ... } |
Click the link below to run this code sample:
http://localhost/aspupload/05_progress/progress_ajax.asp
LoadingBar.js
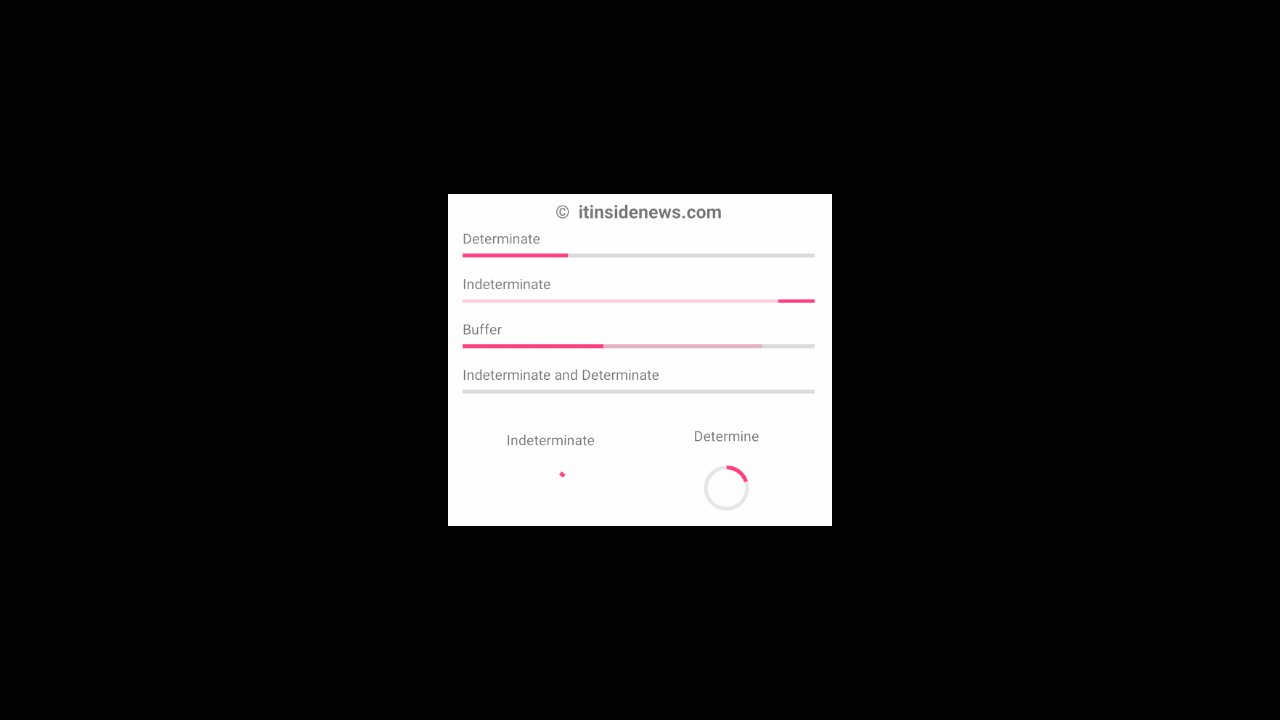
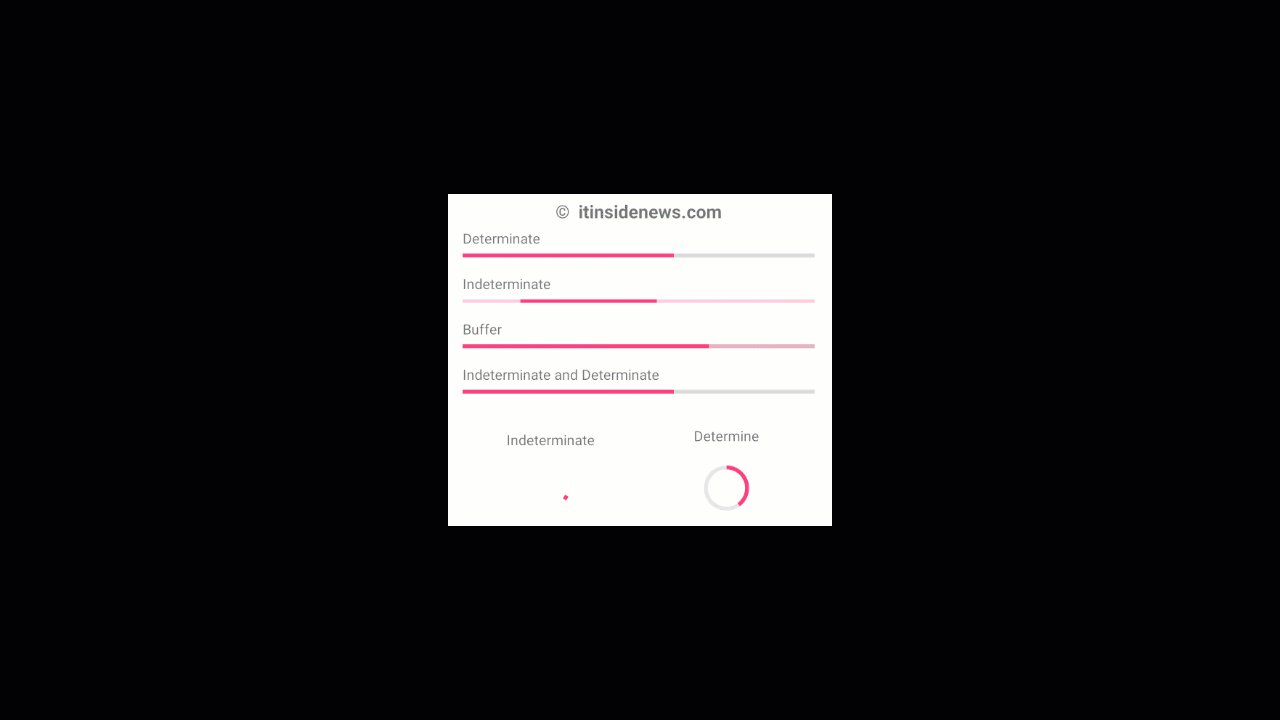
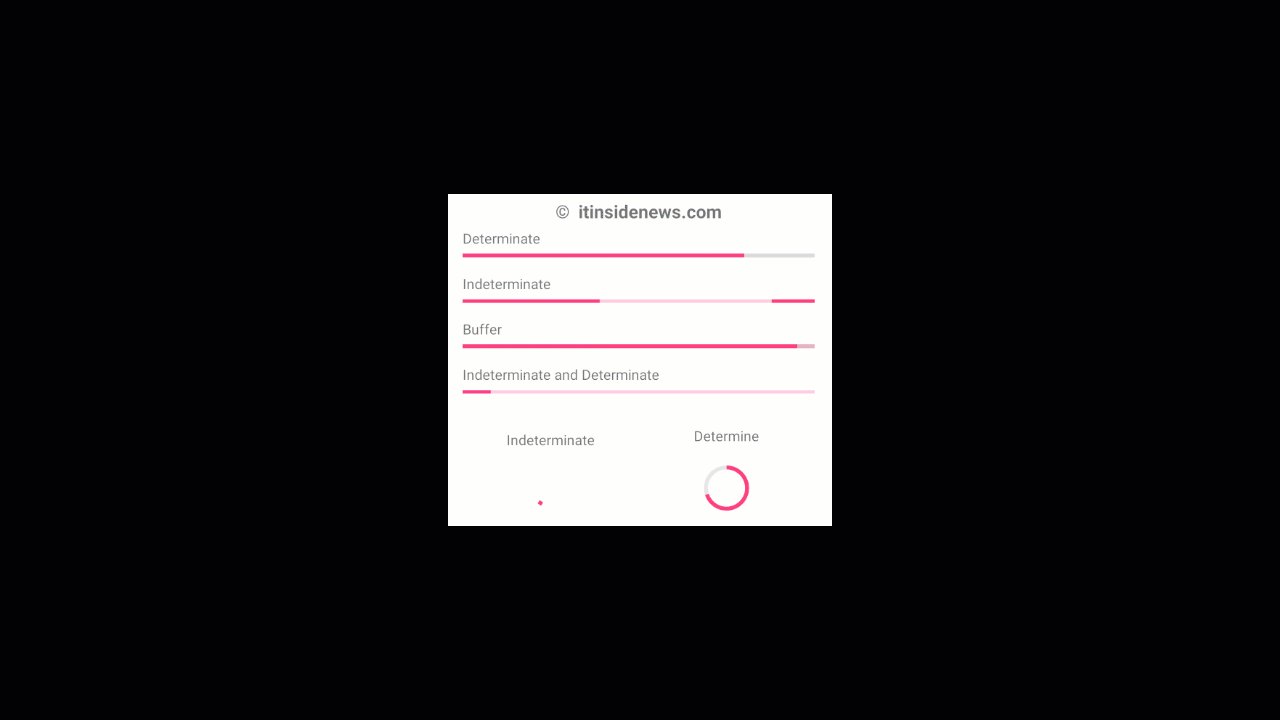
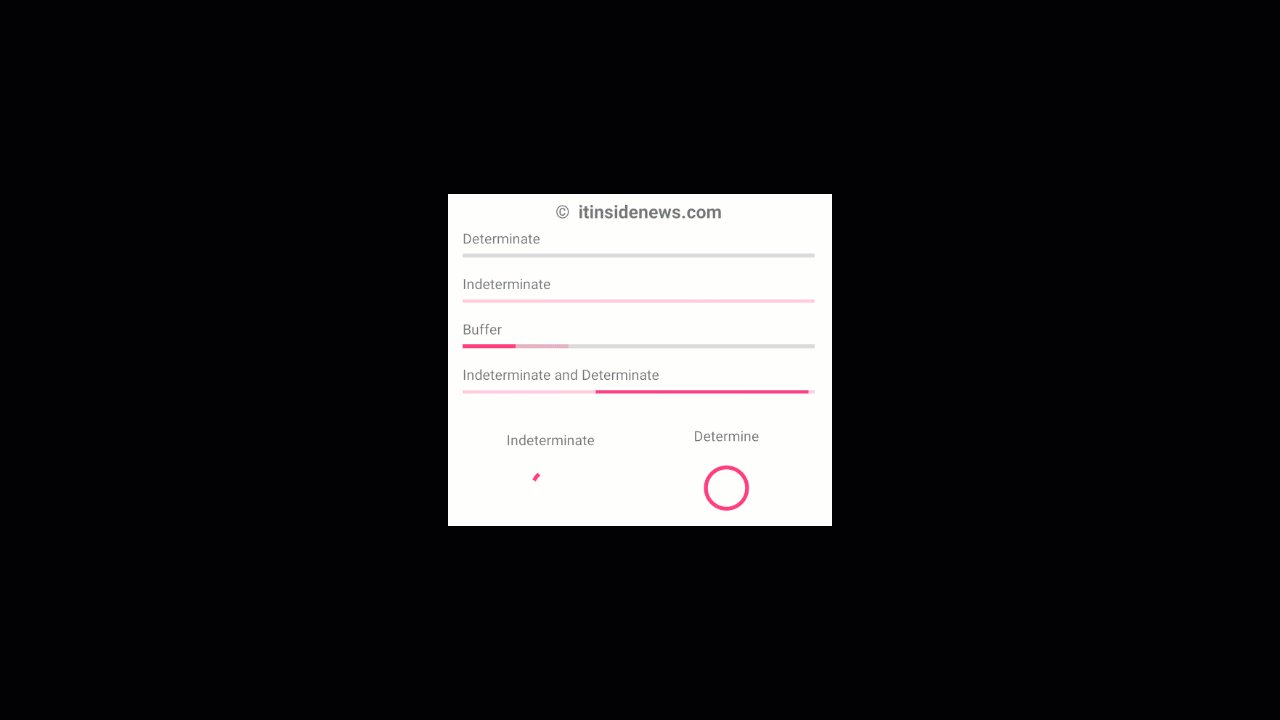
LoadingBar.js is a highly flexible, open sourced progress bar library based on SVG.
Ease of Use
use it simply by adding a ldBar css class to create your own progress bar.
Rich Presets
various prebuilt styles of progress bar for you to choose, by simply adding a data-preset attribute.
data-preset='circle'data-preset='bubble'data-preset='line'data-preset='fan'Highly Configurable

You can use HTML attributes, Stylesheet or even JS API to customize it
...And is Small!
plus no external dependency. just in vanilla JS.
Installation
download loading bar JS and CSS files ( or, the zipped pack ) and include them in your HTML:
You can also clone the loadingBar.js Github repository and build the files by yourself.
Basic Usage
Create an element with ldBar class and set its value by data-value attribute:
By default, loadingBar.js will create a progress bar in the ldBar element for you. A corresponding ldBar JavaScript object is also created automatically and stored directly in this element, you can use the object to update bar's value with set method. Alternatively, you can use construct a new ldBar object constructor directly by passing the css selector:
new ldBar('#myItem1'); /* ldBar stored in the element */ var bar2 = document.getElementById('myItem1').ldBar; bar1.set(60);</script>now you have a progress bar with default style, showing 60% as its value:
Basic Styling
Progress bars in loadingBar.js are all responsive; you can use the css width and height properties to control its size. For example, this is a huge circular progres bar with width:50% :
Additionally, stroke-type progress bars are made with path elements, so you can also control their style with common svg / css attributes:
stroke-width: 10stroke-lincap: roundstroke: redElements for the base grid line and the progress bar are named with class 'baseline' and 'mainline' respectively. This is quite useful when you need advanced styling. Following example makes a decent circular progress bar with shadow by tickling with 'mainline' and 'baseline' classes:
Label Styling
In above example, we used a built-in class label-center to instruct ldBar to centralize the label:
However, you can do your own styling by tickling the 'ldBar-label' class. Label of ldBar is in fact a HTML <div> tag with 'ldBar-labal' class, so you can style it with CSS like this:
Custom Unit
Unit in label is by default '%' and controlled by the after pseudo element, so you can change it by tweaking the after pseudo element like this:
If somehow you can't use CSS to change unit, you can also specify data-unit attribute to customize unit; in this case the unit will be put in a span element inside .ldBar-label node:
Presets
Besides default progress bar, there are various presets in loadingBar for you to choose. To choose a preset, use the data-preset attribute:
Following are the built-in presets shipped along with loadingBar.js:
linefancirclebubblerainbowenergystripetextFurthermore, you can config and customize your loading bar even if you have specified and customize your path by providing SVG Path command to the data-path attribute. Following example draws a sinle, horizontal line:
For a more complicated example, below we draw a heart with Adobe Illustrator ( left ) and save it as SVG ( right ):
we can then use the path command ( red part ) in></div>
further tweaking is possible with following attributes:
| attr name | description |
|---|---|
| data-stroke | tweak stroke color or pattern |
| data-stroke-width | tweak stroke width |
| data-stroke-trail | tweak trail width color |
| data-stroke-trail-width | tweak trail width |
following examples show how to config with stroke and trail:
Note that alternatively you can style loading bar with CSS, as mentioned in previous section.
Fill Type Progress Bar
to use fill type progress bar, just set data-type attribute to 'fill'. loadingBar can fill either a path of an image, specified by data-path and data-img respectively:
Image Size
LoadingBar.js use the image size to initialize the progress bar, but if you need a different size, you can use data-image-size attribute to change its size:
Fill Direction
Direction of fill type progres bar is by default from left to right. To change this direction, use data-fill-dir:
there are 4 possible values for data-fill-dir attribute:
- btt - bottom to top
- ttb - top to bottom
- ltr - left to right
- rtl - right to left
Data Range
You can use alternative data range instead of 0 ~ 100 by data-min and data-max attributes. For example, following code generates a bar that is empty with value '59' / full with value '87':
Data Precision
Animated Gif Progress Bar
LoadingBar.js rounds values by default, but you can use data-precision to control how values are rounded. To round to the fourth decimal places, use data-precision='0.0001':
Styling Background
We can also control the color and size of the base image with data-fill-background (for color) and data-fill-background-extrude (for size) attributes:
Pattern Generator
To make it easier to customize your progress bar, we provide generators for generating patterns including graident, stripe and bubbles. they can be used in data-path, data-fill and data-stroke. They are designed with a></div>
Bubble
syntax:
example:
Stripe
syntax:
example:
Custom Pattern Images
If the above generators don't fit your need, you can use your own pattern images. To use image to fill / stroke progress bar, simply put the image URL in></div>
While making animated patterns is not a trivial task, Loading.io provides a rich pattern library 'Loading Patterns' for you to choose; here are some sample patterns from 'loading patterns':
All patterns from loading.io are seamless repeatable and animatable and can still be generated in static form. Don't forget to take a look if there is anything you need.
Go to Loading PatternsPattern Sizing
You can specify the pattern size with data-pattern-size attribute to make pattern bigger or smaller:

Some examples of different pattern size:
JS API
You can use JavaScript to initialize a progress bar:
All options are HTML attribute counterpart without data- prefix. For example, following script create a red, fan type progress bar:
To update bar's value, simply use set method will do:
Reference
Here is a complete list of all configurations for loading bars.
| name | description |
|---|---|
| data-type | set the progress type. can be stroke or fill. |
| data-fill-dir | growth direction of fill type progress bar. possible value:
|
| data-stroke-dir | growth direction of stroke type progress bar. possible value: normal / reverse |
| data-img | image of fill type progress bar. could be a file name or data URI. |
| data-path | SVG Path command, such as M10 10L90 10. used both in stroke and fill type progress bar. |
| data-fill | fill color, pattern or image when using a fill type progress bar with custom rounds values to second decimal place. |
| data-duration | bar animation duration. |
| data-transition-in | animate the bar for entering transition, when value is set by data-value. |

50 Progress Bar Gif Free
Browser Compatibility
tl;dr - Support Modern Browsers and IE >= 10
LoadingBar.js is based on several nowaday web technologies supported by modern browsers except IE.
- Progress Bar Transition - based on CSS Transition and SVG filter ( IE >= 10 )
- Customized Path - based on SVG ( IE >= 9 )
- (Optional) Animated Patterns ( such as bubbles ) - based on SMIL ( not supported in IE / Edge )
SMIL can help keep complicated animation minimized and the patterns still look ok in IE without animation, so you can consider using them even you want to support IE >= 10. otherwise, use your own GIF for IE>=10 compatibility in animated fill patterns.
License
This project is released under MIT License; check out our Github Repo for more information.
Comments
Any questions or suggestion? Feel free to leave comment here. :)